Page History
Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Интеграция
Это код вашего виджета. Скопируйте и вставьте его в код тех страниц, на которых вы хотите принимать платежи. Необходимосамостоятельнозаполнитьпараметры:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<iframe id="kassma-plugin-frame" src="https://plugin.domain/?label=label¤cy_code=currency_code&lang=lang&wallet_type=wallet_type&custom_transaction_id=custom_transaction_id&fixed_amount=fixed_amount&payment_url_success_id=payment_url_success_id&payment_url_fail_id=payment_url_fail_id&success_url=success_url&payment_url_pending_id=payment_url_pending_id&pending_url=pending_url&fail_url=fail_url" width="640" height="750" frameBorder="0"></iframe>
<script>document.querySelector('#kassma-plugin-frame').src += '&' + new Date().getTime();</script> |
Расшифровка параметров:
Параметр | Тип данных | Обязательность | Описание |
|---|---|---|---|
domain | URL | ДА | Доменное имя вашего ЛК в сервисе Paykassma, полученное через ТП Paykassma. |
label | string c учетом таблицы экранирования* | ДА | Уникальный идентификатор (ID) пользователя, осуществляющего платеж. |
currency_code | string с учетом ISO 4217 (международный классификатор валют ISO 4217 alfa-3 (INR, USD...) возможно передать массив валют) | ДА | Формат валюты, сообщающий плагину информацию о том, в какой валюте пользователю должны отображаться данные об оплате. |
lang | string c учетом ISO639-1Б (международный стандарт обозначения языков ISO639-1Б) | НЕТ | Код языка в формате ISO639-1Б. |
wallet_type | string с учетом поддерживаемых валют по списку** | ДА | Указание конкретной платежной системы из списка. Если параметр указан, то у пользователя на плагине открывается только эта платежная система. Возвращение к списку всех платежных систем в этом случае невозможно. |
custom_transaction_id | string c учетом таблицы экранирования | ДА | Уникальный идентификатор транзакции в системе клиента. |
fixed_amount | integer | ДА | Зафиксированное значение суммы оплаты для пользователя. Если параметр передается, то пользователь не может изменить данную сумму в окне. При передаче параметра отображаются только те ПС, чей минимальный депозит меньше или равен fixed_amount, а максимальный депозит больше или равен ему. |
payment_url_success_id | integer | НЕТ | Значение дополнительного адреса для редиректа пользователя при успешной оплате. Если параметр указан, то осуществляется редирект на адрес, соответствующий этому идентификатору. Необходимо предварительно установить параметр в личном кабинете как дополнительный |
payment_url_fail_id | integer | НЕТ | Значение дополнительного адреса для редиректа пользователя при неуспешной оплате. Если параметр указан, то редирект осуществляется на адрес, соответствующий этому идентификатору. Необходимо предварительно установить параметр в личном кабинете как дополнительный. |
| success_url | string | НЕТ | Адрес для редиректа пользователя при успешной оплате. Адрес указывается в хешированном виде. Подробнее о хешировании адреса см. здесь. Для применения указанного адреса необходимо отключить использование адресов из ранее заявленного списка в личном кабинете. |
| fail_url | string | НЕТ | Адрес для редиректа пользователя при неуспешной оплате. Адрес указывается в хешированном виде. Подробнее о хешировании адреса см. здесь. Для применения указанного адреса необходимо отключить использование адресов из ранее заявленного списка в личном кабинете. |
| payment_url_pending_id | integer | НЕТ | Значение дополнительного адреса для редиректа пользователя при ожидании поступления оплаты. Если параметр указан, то редирект осуществляется на адрес, указанный в личном кабинете как дополнительный (из ранее заявленного списка). |
| pending_url | string | НЕТ | Адрес для редиректа пользователя при ожидании поступления оплаты. |
| Table of Contents | ||
|---|---|---|
|
*Таблица экранирования:
Символ | Название символа | Экранированный символ |
! | Восклицательный знак | %21 |
\ | Обратный слэш (бэкслэш) | %5C |
" | Двойная кавычка | %22 |
% | Знак процента | %25 |
& | Амперсанд | %26 |
' | Одинарная кавычка (апостроф) | %27 |
* | Звёздочка | %2A |
+ | Плюс | %2B |
- | Минус (тире) | %2D |
. | Точка | %2E |
/ | Слэш | %2F |
_ | Нижнее подчёркивание | %5F |
, | Запятая | %2C |
: | Двоеточие | %3A |
; | Точка с запятой | %3B |
= | Равно | %3D |
< | Меньше | %3C |
> | Больше | %3E |
? | Вопросительный знак | %3F |
( | Открывающаяся скобка | %28 |
) | Закрывающаяся скобка | %29 |
В случае возникновения ошибки, на плагине отобразится окно с кодом ошибки. При этом, для решения проблемы, необходимо обратиться в службу поддержки Paykassma и сообщить код ошибки. Ниже представлена таблица с расшифровкой кодов ошибок
| Код ошибки | Описание ошибки |
|---|---|
100 | Не переданы обязательные параметры. |
110 | Не передан параметр label |
120 | Не передан параметр currency_code |
Ввод через Плагин
Внимание: Плагин имеет динамическую верстку и адаптирован для работы на диапазоне устройств, включающий в том числе, планшеты и мобильные телефоны
Пример 1:
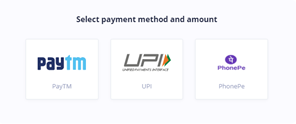
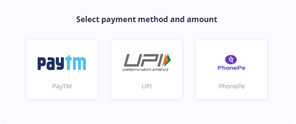
- Пользователь попадает в платёжное окно на страницу выбора платежной системы.
 Image Modified
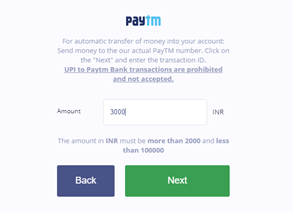
Image Modified - Пользователь выбирает платежную систему, в первом случае рассмотрим пример ввода через платежную систему PayTM
 Image Modified
Image Modified
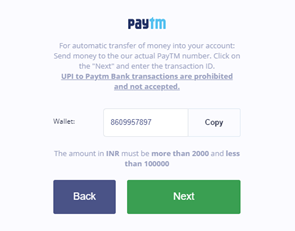
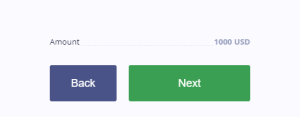
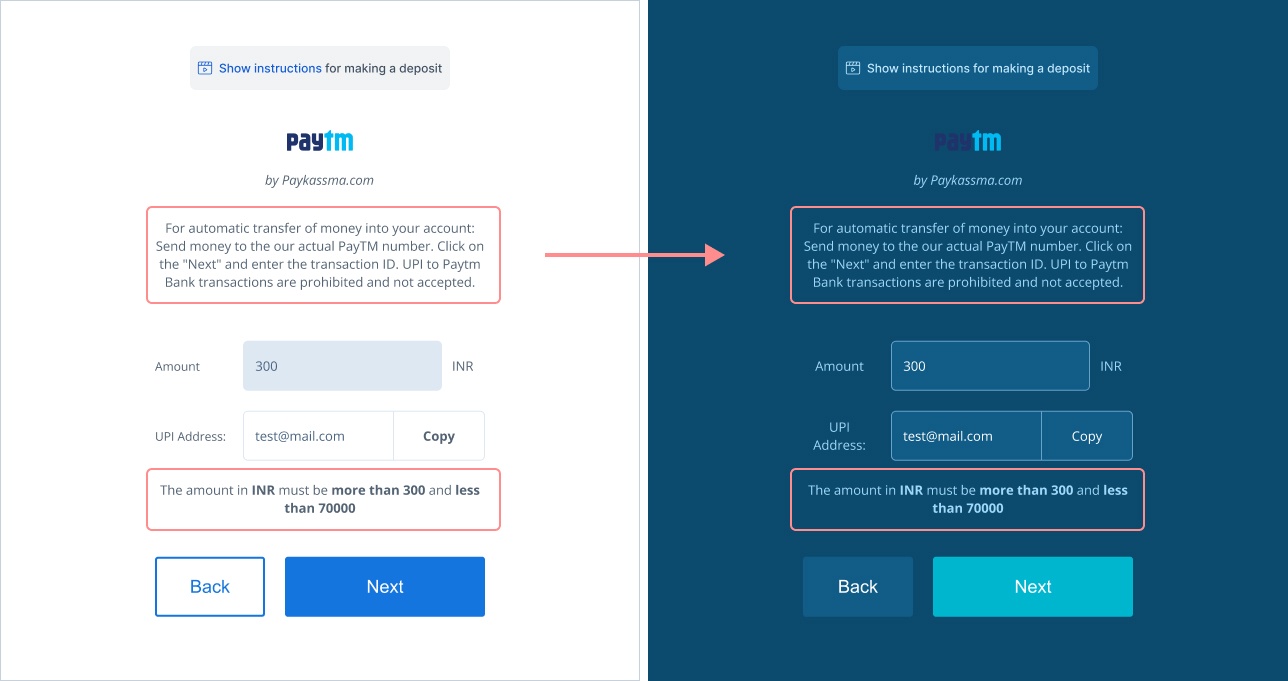
2.1 После ввода суммы и нажатия кнопки “Next”, отображается окно с информацией о кошельке на который необходимо совершить перевод денежных средств
 Image Modified
Image Modified
Так же в окне отображения кошелька, имеется информация о минимальном и максимальном депозите и подсказка о совершении платежа.
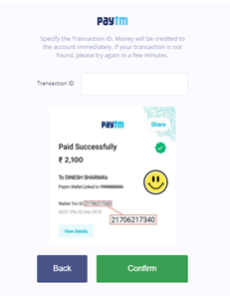
2.2 Далее, после нажатия кнопки “Next”, отображается окно, в котором необходимо указать Transaction ID, полученный пользователем при выполнении перевода
 Image Modified
Image Modified
2.3 После ввода Transaction ID и подтверждения, производится поиск транзакции в системе
2.3.1 Если транзакция имеется в системе, то пользователя перенаправляет на URL успешной оплаты. URL указывается в настройках.
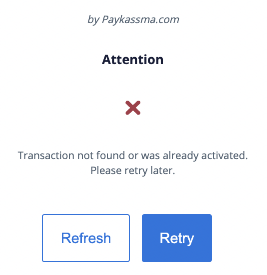
2.3.2 Если транзакции нет в системе, то пользователю отобразится окно с текстом: "Transaction not found or was already activated. Please retry later." и две кнопки. "Refresh" → кнопка перенаправит пользователя по URL неуспешной оплаты и "Retry" → кнопка вернет пользователя на форму активации транзакции для повторной попытки активации.
 Image Added
Image Added
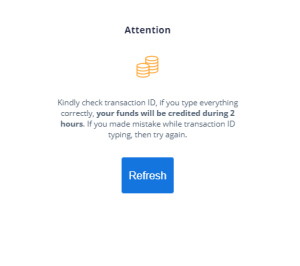
2.3.3 В случае, если на сервере включен функционал "Отложенной автоматической активации" и при не правильном вводе подтверждающих транзакцию данных, то при попытки активации транзакции, возможно отображение следующего окна (подробнее о функционале "Отложенная автоматическая активация"):
 Image Added
Image Added
* Пожалуйста, проверьте идентификатор транзакции, если вы все ввели правильно, ваши средства будут зачислены в течение 2 часов. Если вы допустили ошибку при вводе идентификатора транзакции, попробуйте еще раз.
При нажатии на кнопку "Refresh", пользователя перенаправит на URL успешной оплаты. URL указывается в настройках.
Пример 2:
- Пользователь попадает в платёжное окно на страницу выбора платежной системы.
 Image Modified
Image Modified - Пользователь выбирает платежную систему, отличную от PayTM
2.1. Отображается окно ввода суммы
 Image Modified
Image Modified
2.2 После ввода суммы и нажатия кнопки “Next”, отображается окно подтверждения данных
 Image Modified
Image Modified
...
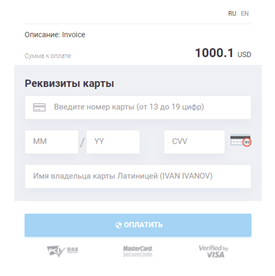
2.3 После подтверждения, происходит перенаправление пользователя на страницу оплаты
 Image Modified
Image Modified
Внимание: Контроль за транзакциями и их статусами всегда можно осуществить в ЛК, меню «Транзакции». В данном разделе отобразится сформированная выше транзакция со статусом "Активирована".
Кастомизация плагина
Для качественного кода и дальнейших безболезненных изменений ваших стилей, рекомендуется не использовать !important в стилях. Вместо этого советуем вам переопределять приоритеты путем добавления родительского селектора
Чтобы создать свою тему для плагина и/или изменить размер полей на плагине, необходимо создать файл в формате *.css и выполнить его загрузку через настройки Paykassma (подробнее см. описание раздела Настройки плагина)
- Скачайте шаблон CSS-файла (
Ссылка на CSS файл доступна по запросу через ТП Paykassma)
- Внесите изменения в соответствии с приведенными примерами
- Выполните загрузку полученного css файла через настройки Paykassma
Примеры кастомизации
| Info |
|---|
...
Ниже приведены скриншоты областей влияния, указанные в css файле. В примере приведены лишь наиболее распространенные изменения в плагине. Вы можете не ограничиваться ими, создавая более уникальные интерфейсы. |
...
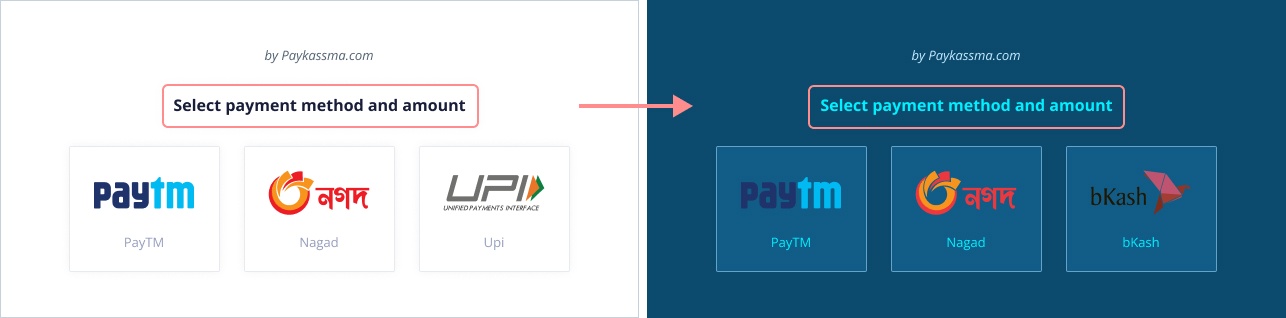
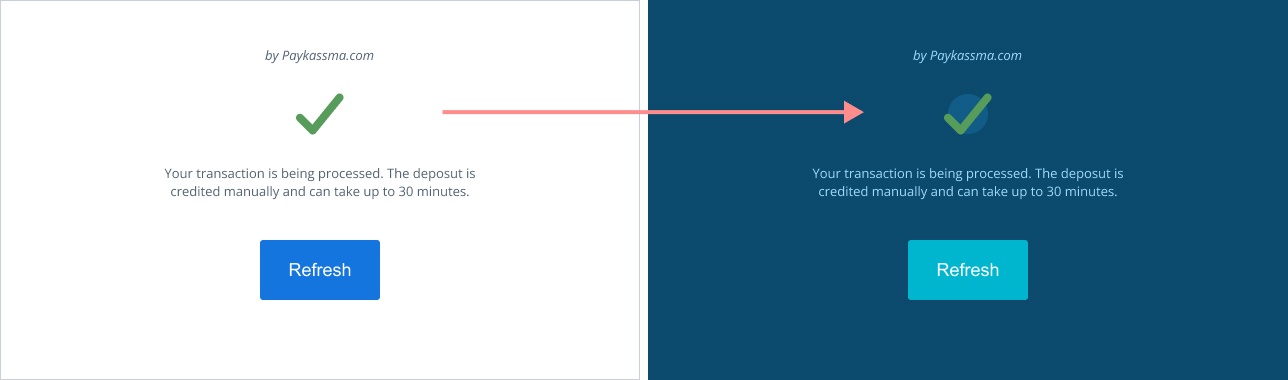
Изменение цвета фона
 Image Added
Image Added
Рисунок 1. Варианты отображения внешнего вида плагина
Изменение цвета текста
...
 Image Added
Image Added
...
Рисунок 2. Варианты отображения внешнего вида окна кошелька
...
Стили для заголовков первого уровня
 Image Added
Image Added
Рисунок 3.
...
Варианты отображения заголовков окон
...
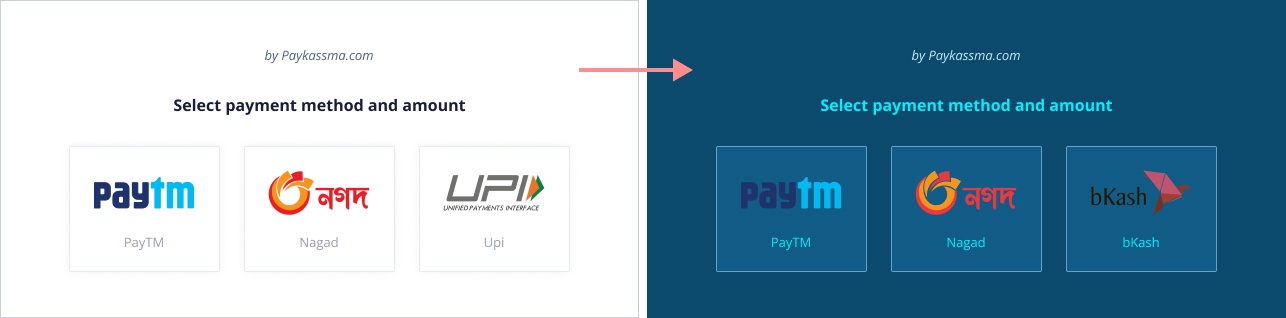
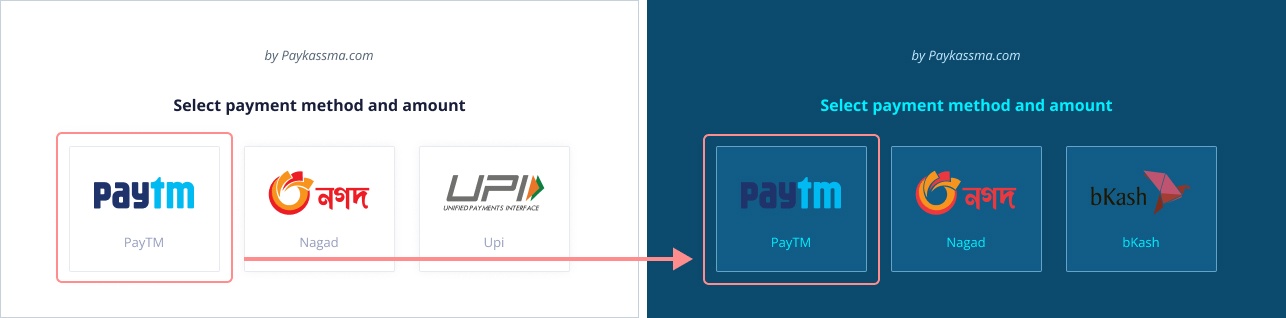
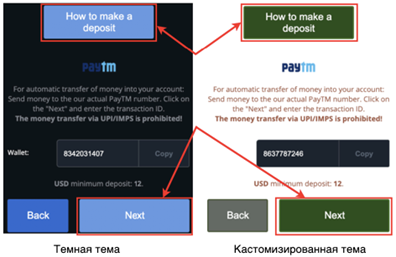
Стили для отображения платежной системы
 Image Added
Image Added
Рисунок 4. Варианты отображения платежных систем
...
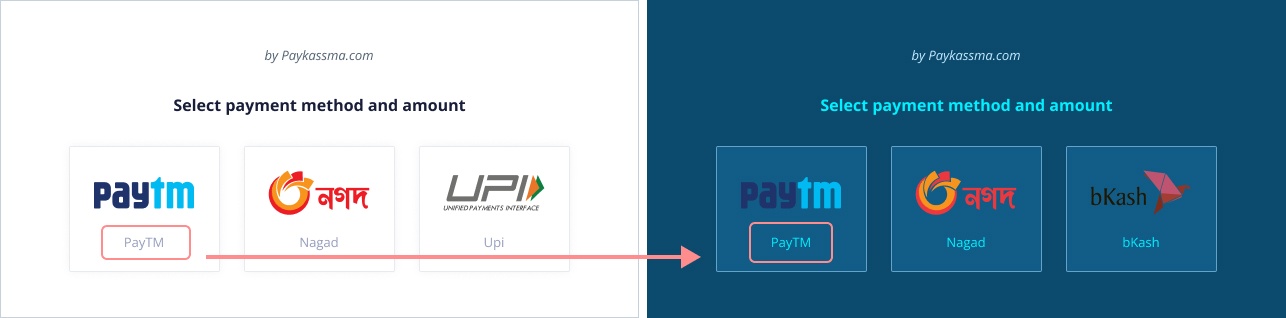
Стили текста для наименования платежной системы
 Image Added
Image Added
Рисунок 5. Варианты отображения наименования платежных систем
...
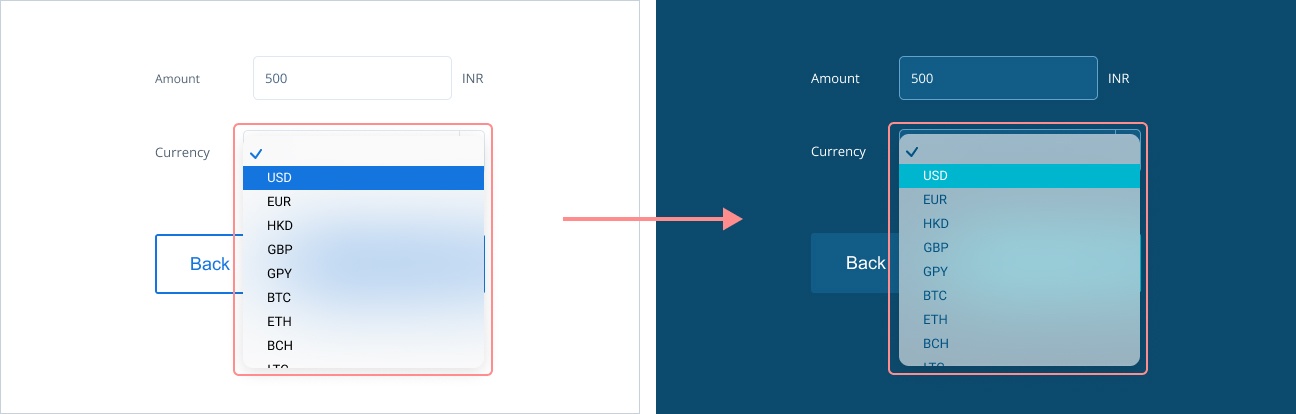
Изменение цвета фона для выпадающих элементов списка
 Image Added
Image Added
Рисунок 6. Варианты отображения внешнего вида окна платежей
...
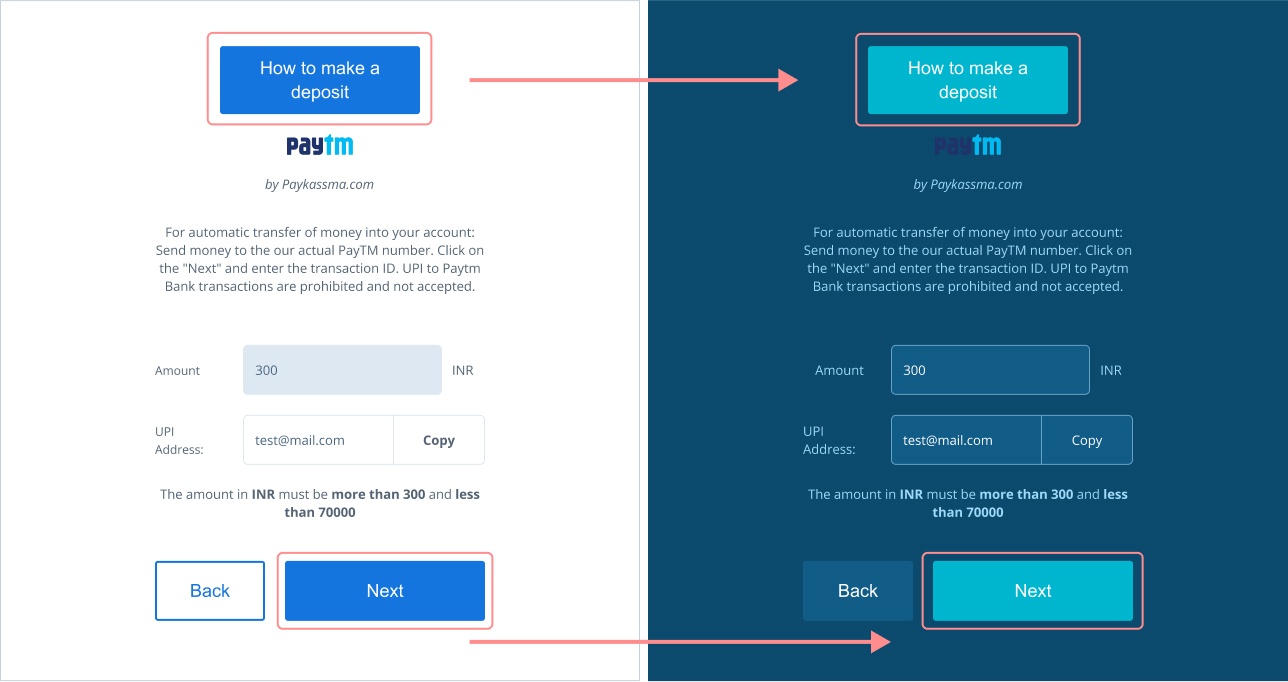
Стили для фона иконок
 Image Added
Image Added
Рисунок 7. Варианты отображения окна подтверждения платежа
...
 Image Removed
Image Removed
Рис 8. Варианты отображения кнопок
 Image Removed
Image Removed
Рис 9. Варианты отображения кнопок в информационном окне
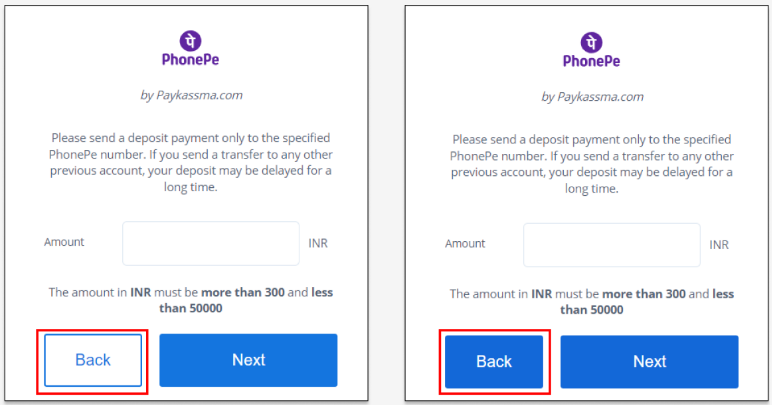
Стили для кнопок
Для изменения стиля кнопки "Back" дополните CSS-файл следующим кодом:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
.app--custom .button {
background-color: #1368d8;
border-color: #1368d8;
color: #fff;
} |
 Image Added
Image Added
Рисунок 8. Вариант отображения кнопки "Back"
 Image Added
Image Added
Рисунок 9. Вариант отображения главной кнопки
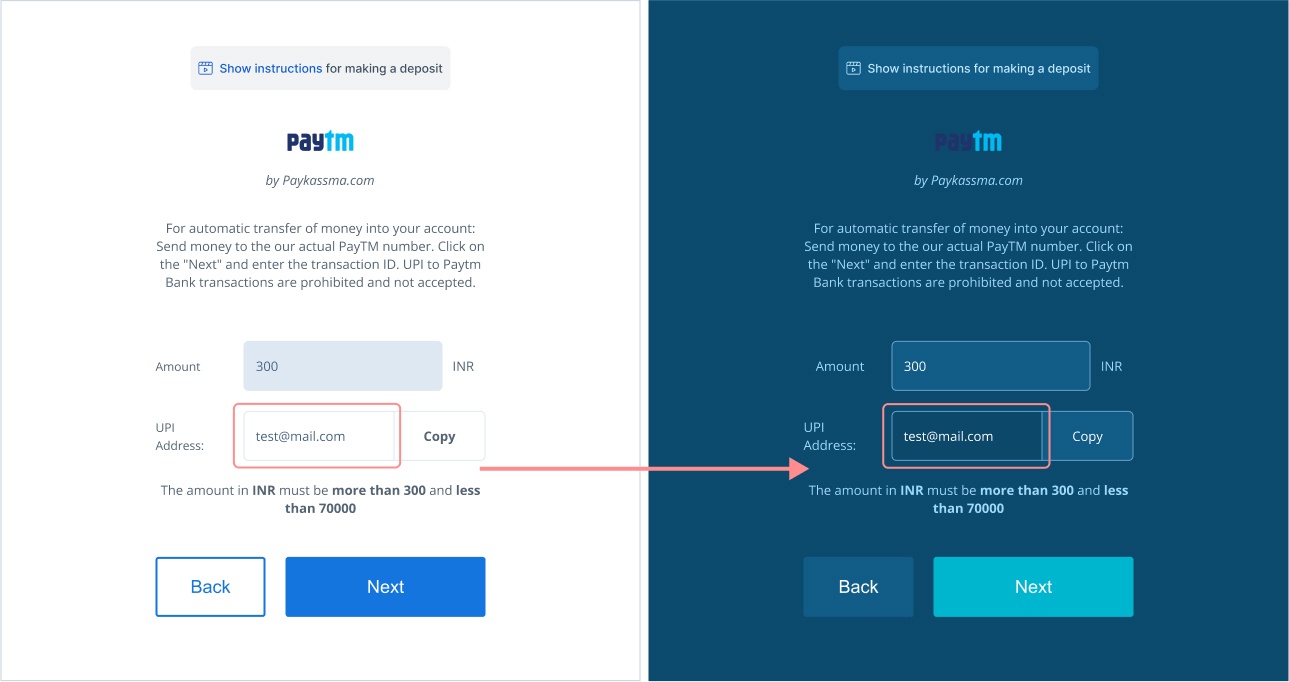
Стили для полей
 Image Added
Image Added
Рисунок
...
10. Варианты отображения поля «Кошелек»
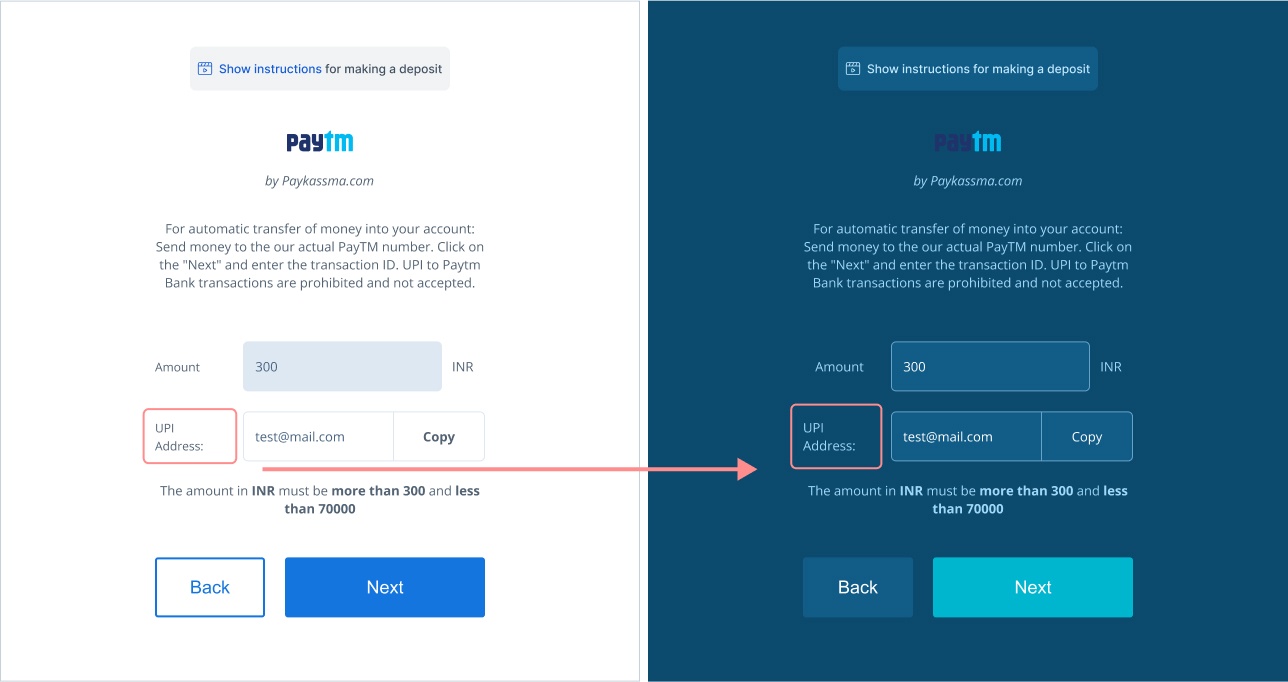
Стили для лейблов полей
...
 Image Added
Image Added
...
Рисунок 11. Варианты отображения надписей
 Image Removed
Image Removed
Рис 12. Варианты отображения кнопок
 Image Removed
Image Removed
Рис 13. Варианты отображения полей
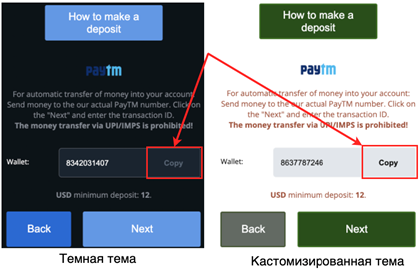
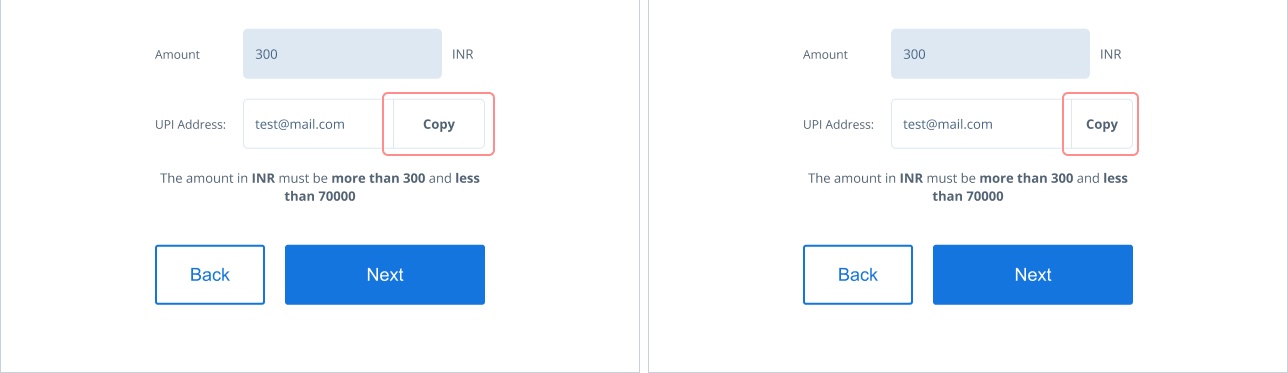
Стили для кнопки "Копировать"
Для изменения размера кнопки "Копировать" дополните CSS-файл следующим кодом:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
.app--custom .copy-text-input-btn {
min-width: 62px
} |
 Image Added
Image Added
Рисунок 12. Изменение размера кнопки "Копировать"
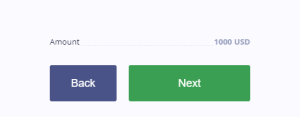
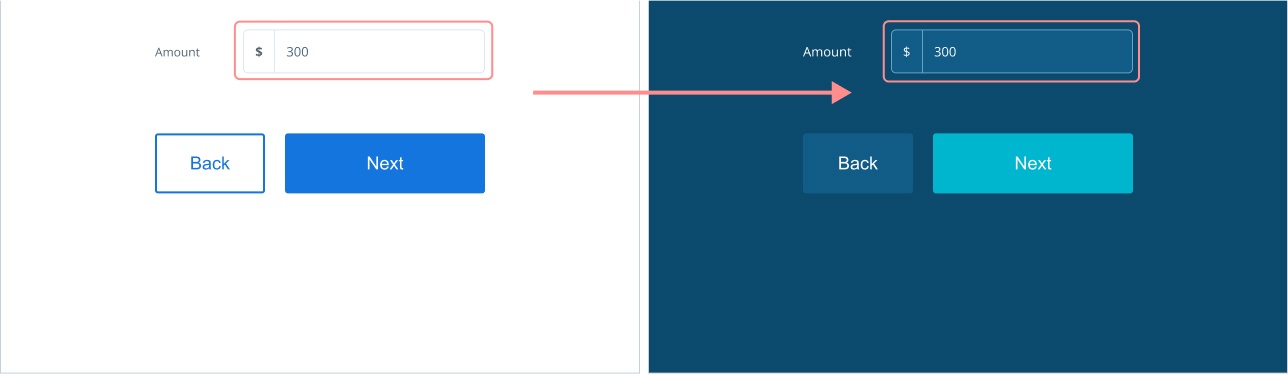
Стили поля "Amount"
 Image Added
Image Added
Рисунок 13. Варианты отображения полей
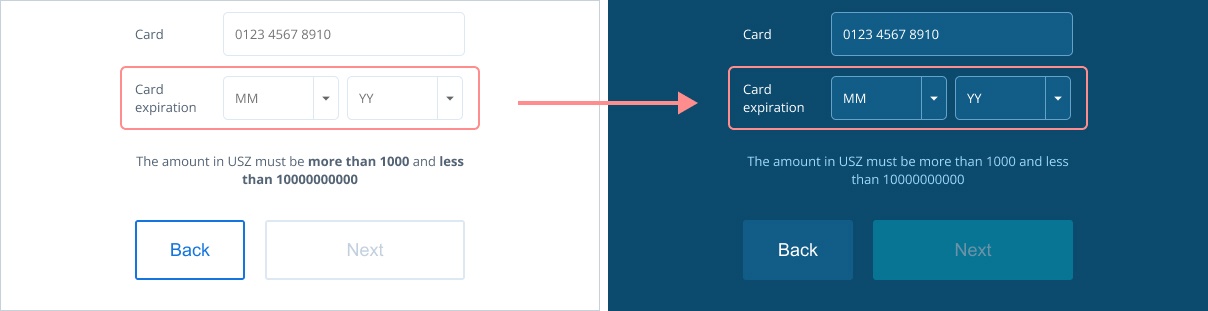
Стили поля "Card expiration"
| Info |
|---|
На проекте подключен плагин для combobox. Более подробно о стилизации таких полей можете прочитать на сайте https://jquense.github.io/react-widgets/api/Combobox/ Ниже приведен пример по его стилизации. На данный момент он используется для поля "Card expiration". |
 Image Added
Image Added
Рисунок
...
14. Варианты отображения выпадающего списка
...